구글, 한국 사용자 '세이프서치' 강제 적용
페이지 정보
 루루아빠
3,556 1 1
2015.12.12 21:28:31
루루아빠
3,556 1 1
2015.12.12 21:28:31
짧은주소
-
https://yadolee.com/itinfo/144 주소복사
평점
본문
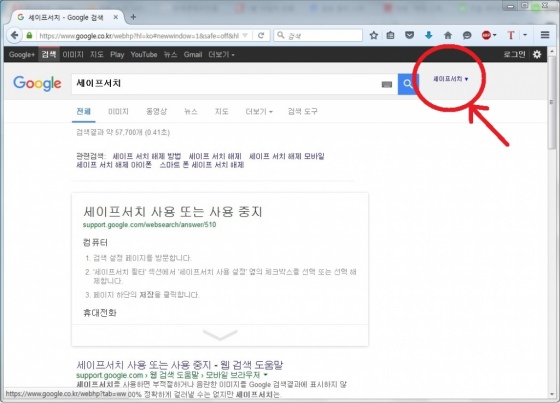
구글은 11일 한국 접속자에 대해 검색결과에 대한 '세이프서치' 기능을 강제 적용하기 시작했다.
세이프서치 기능 강제 적용에 대해 박선경 구글코리아 홍보부장은 "세이프서치 기능 테스트의 일환"이라며 "다만 정확하게 언제까지 테스트가 진행될지는 밝힐 수 없다"고 말했다.
세이프서치는 검색결과에서 부적절하거나 음란한 이미지가 표시되지 않게 하는 기능이다. 구글은 세이프서치 도움말을 통해 "100% 정확하게 걸러낼 수는 없지만 세이프서치는 대부분의 성인용 콘텐츠를 걸러내는 데 도움이 된다"고 밝히고 있다.
[자세히 보기:머니투데이]
추천인 1

레벨 101
경험치 1,533,517
Progress Bar 61.12%
- 가입일 : 2015-03-04 03:24:54
- 서명 : KNOW YOUR LIMITS
BUT NEVER STOP TRYING TO EXCEED THEM !!
- 자기소개 : 루루의 자랑
루루아빠랍니다~~
-
[배경 화면] Lavender Field Little Girl2026-01-31
-
[배경 화면] Beach Aerial View Fisherman2026-01-29
-
[배경 화면] Griffiths Island Lighthouse2026-01-27
-
6 [공지사항] 환경설정 안내 +212026-01-26
-
[배경 화면] Santorini2026-01-24
-
[배경 화면] Fairywren2026-01-23
-
[배경 화면] Sunset Lavender Field2026-01-22
-
[배경 화면] Azure Sky Grass Hill2026-01-21
-
[일일 메모장] 편한 잠자리 되시고 활기찬 하루 맞이하세요2025-07-22
-
[배경 화면] 프랑스의 에귀으 듀 샤흐도네(Aiguille du Chardonnet)산으로 스위스와 접경지에 위치해 있습니다. /*0) generatedType=2; if (generatedType==2) { dMap.style.cursor = "pointer"; dMap.onclick = function(e) {initGmapsLoader(e||event)}; var t = document.createTextNode("로딩하려면 클릭하세요"), d = document.createElement("div"); d.appendChild(t); d.style.cssText="background-color:#e5e5e5; filter:alpha(opacity=80); opacity:0.8; padding:1em; font-weight:bold; text-align:center; position:absolute; left:0; box-sizing:border-box; width:100%; max-width:500px; top:0"; dMap.appendChild(d); } function CreateGMapgmap202421141257() { var dMap = document.getElementById("gmap202421141257"); if (dMap) dMap = dMap.parentNode; else dMap = document.getElementById("wgmap202421141257"); if (!dMap) return; if (dMap.ckemap) { var map = dMap.ckemap.map, center = map.getCenter(); google.maps.event.trigger(map, "resize"); map.setCenter(center); return; } dMap.onclick = null; var mapOptions = { zoom: 11, center: [45.96864,7.00157], mapType: 0, zoomControl: "Default", mapsControl: "Default", heading: 0, tilt: 0, overviewMapControlOptions: {opened:true}, pathType: "Default", googleBar: false }; var myMap = new CKEMap(dMap, mapOptions); dMap.ckemap=myMap; } if (!window.gmapsLoaders) window.gmapsLoaders = []; window.gmapsLoaders.push(CreateGMapgmap202421141257); if (generatedType==3) window.gmapsAutoload=true; window.gmapsKey="AIzaSyApiu_e4Br_dRpB-RNC3XgioygMilKhadA"; /*]]>*/ /* CK googlemapsEnd v3.6 */2024-03-05
-
[공지사항] 특별한 버그가 발견되지 않으면 공개하도록 하겠습니다.2024-01-23
-
[공지사항] 한가지를 빼먹었습니다 사운드클라우드도 썸네일을 생성합니다 사운드클라우드는 meta tag > og:image > content의 url를 통해 이미지를 추출2023-05-05
-
[공지사항] 제법 추가해야 할 소스가 많습니다 또한 외부 프로그램(php exec 함수 이용)도 필요해요 ffmpeg, youtube-dl, twitter-media-downloader 간략하게 설명을 드려 볼게요 twitter-media-downloader은 트위터 트윗 이미지를 추출하는 용도 youtube-dl은 트위터 트윗 이미지 및 동영상 url, 페이스북 watch 동영상 url를 추출하는 용도 ffmpeg는 페이스북 watch의 동영상 url를 이용해 포스터 이미지를 추출하는 용도 인스타그램은 meta tag > og:image > content의 url를 통해 이미지를 추출 그 이미지를 게시판 설정 크기로 썸네일화하기2023-05-04
-
[공지사항] 네 맞습니다. Tagify 기능이 훌륭해 변경해 놓았습니다. 한번 적용해 보세요.2022-12-25
-
[영어 문법] 7년 전 게시되었을 때에는 재생에 문제가 없었던 것으로 기억하고 있었으나 현재에는 재생 목록 파라미터가 변경된 걸로 확인했습니다. 수정완료하였으며 3000점의 경험치를 제공해 드렸습니다. 오류 제보 감사드립니다.2022-12-04
-
[공지사항] 공지와 연관되지 않는 댓글은 자제 부탁드립니다.2022-12-03






댓글1
shadow2fox님의 댓글
축하합니다. 첫 댓글로 26경험치를 획득하였습니다.