[제로] [스킨만들기] list_main(목록 출력 부분)의 설명입니다
페이지 정보
 루루아빠
3,326
2005.06.23 07:37:26
루루아빠
3,326
2005.06.23 07:37:26
첨부파일
-
2005-06-23 07:37:26
짧은주소
-
https://yadolee.com/tip/19 주소복사
본문

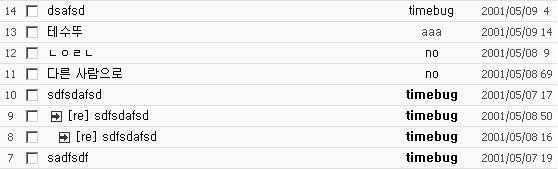
위의 그림 보시면 어떤 부분을 출력하는건지 아실겁니다.
공지 출력 할때와 별반 다를 것 없습니다.
<tr align=center>
이건 출력하는 목록을 중간으로 맞추기 위해서 있습니다.
하지만 각각의 셀(<td>로 정의)에서 배열 위치 바꿀 수 있죠..
subject 같은 경우에는 'align=left'로 정의되어 있으니까요.
<tr> 속성보다는 <td> 속성이 우선이라는 것 다들 아시죠.
subject 내용도 중간으로 갈려면 subject 부분의 <td align=left>을 바꾸면 되겠죠.
<td class=thm8><?=$number?></td>
'class=thm8' 앞족에서 설명했습니다. style.css에 있다구 말이죠.
적당하게 글자 크기, 색 바꾸시면 됩니다.
그 외에는 제로보드에서 읽어서 출력하기 땜시로 별 할 일이 없네요.
<td colspan=8 background=<?echo $dir?>/dotline.gif height=1></td>
이거 뭔지 아시죠.
..........................................................................................
점선 출력 부분이죠.
그리고, 필요하다 싶으시면 중간의 글자, 색 임의로 조정하시면 됩니다.
style.css에 지정되어 있는 class=thm8 꼭 사용하실 필요없다. 이 말씀입니다.
원하신다면
<td bgcolor=#000000>이런식으로 바꾸어도 됩니당.
그럼 출력 부분이 검정색으로 표시되겠죠. class를 사용하는 이유는 쉽고 통일성을 유지하기 위해서 css 스타일을 사용하는 것 뿐이니까요.
하지만 역시 css가 훨씬 편하겠죠.
추천인

Progress Bar 63%
-
[일일 메모장] 편한 잠자리 되시고 활기찬 하루 맞이하세요2025-07-22
-
[배경 화면] 프랑스의 에귀으 듀 샤흐도네(Aiguille du Chardonnet)산으로 스위스와 접경지에 위치해 있습니다. /*0) generatedType=2; if (generatedType==2) { dMap.style.cursor = "pointer"; dMap.onclick = function(e) {initGmapsLoader(e||event)}; var t = document.createTextNode("로딩하려면 클릭하세요"), d = document.createElement("div"); d.appendChild(t); d.style.cssText="background-color:#e5e5e5; filter:alpha(opacity=80); opacity:0.8; padding:1em; font-weight:bold; text-align:center; position:absolute; left:0; box-sizing:border-box; width:100%; max-width:500px; top:0"; dMap.appendChild(d); } function CreateGMapgmap202421141257() { var dMap = document.getElementById("gmap202421141257"); if (dMap) dMap = dMap.parentNode; else dMap = document.getElementById("wgmap202421141257"); if (!dMap) return; if (dMap.ckemap) { var map = dMap.ckemap.map, center = map.getCenter(); google.maps.event.trigger(map, "resize"); map.setCenter(center); return; } dMap.onclick = null; var mapOptions = { zoom: 11, center: [45.96864,7.00157], mapType: 0, zoomControl: "Default", mapsControl: "Default", heading: 0, tilt: 0, overviewMapControlOptions: {opened:true}, pathType: "Default", googleBar: false }; var myMap = new CKEMap(dMap, mapOptions); dMap.ckemap=myMap; } if (!window.gmapsLoaders) window.gmapsLoaders = []; window.gmapsLoaders.push(CreateGMapgmap202421141257); if (generatedType==3) window.gmapsAutoload=true; window.gmapsKey="AIzaSyApiu_e4Br_dRpB-RNC3XgioygMilKhadA"; /*]]>*/ /* CK googlemapsEnd v3.6 */2024-03-05
-
[공지사항] 특별한 버그가 발견되지 않으면 공개하도록 하겠습니다.2024-01-23
-
[공지사항] 한가지를 빼먹었습니다 사운드클라우드도 썸네일을 생성합니다 사운드클라우드는 meta tag > og:image > content의 url를 통해 이미지를 추출2023-05-05
-
[공지사항] 제법 추가해야 할 소스가 많습니다 또한 외부 프로그램(php exec 함수 이용)도 필요해요 ffmpeg, youtube-dl, twitter-media-downloader 간략하게 설명을 드려 볼게요 twitter-media-downloader은 트위터 트윗 이미지를 추출하는 용도 youtube-dl은 트위터 트윗 이미지 및 동영상 url, 페이스북 watch 동영상 url를 추출하는 용도 ffmpeg는 페이스북 watch의 동영상 url를 이용해 포스터 이미지를 추출하는 용도 인스타그램은 meta tag > og:image > content의 url를 통해 이미지를 추출 그 이미지를 게시판 설정 크기로 썸네일화하기2023-05-04
-
[공지사항] 네 맞습니다. Tagify 기능이 훌륭해 변경해 놓았습니다. 한번 적용해 보세요.2022-12-25
-
[영어 문법] 7년 전 게시되었을 때에는 재생에 문제가 없었던 것으로 기억하고 있었으나 현재에는 재생 목록 파라미터가 변경된 걸로 확인했습니다. 수정완료하였으며 3000점의 경험치를 제공해 드렸습니다. 오류 제보 감사드립니다.2022-12-04
-
[공지사항] 공지와 연관되지 않는 댓글은 자제 부탁드립니다.2022-12-03



댓글
첫 번째 댓글을 남겨 주세요