[이윰] 여분필드를 활용한 간단한 게시판 입력 서식 만들기
페이지 정보
 루루아빠
3,061
2016.05.13 22:10
루루아빠
3,061
2016.05.13 22:10
짧은주소
-
https://yadolee.com/tip/402 주소복사
평점
본문
여분필드를 활용해서 게시판 글 작성시 간단한 입력 서식을 만들고 뷰페이지와 리스트페이지 그리고 메인 최신글로 출력하는 방법에 대해 설명드리겠습니다.
우선 그누보드 여분필드 중 1~5까지는 이윰에서 사용을 합니다.
사용자 분께서는 여분필드를 사용하신다면 6~9까지 사용하시면 되겠습니다.
반응형 basic2테마 webzine보드스킨을 기준으로 설명드리며 위치 및 스타일은 사용자에게 맞게 수정을 하시기 바랍니다.
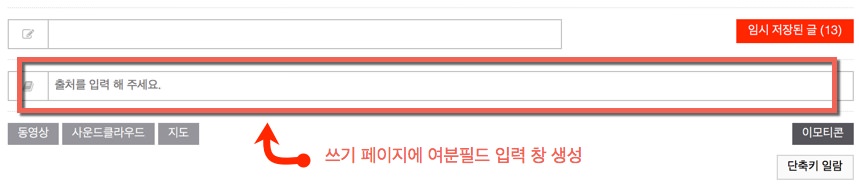
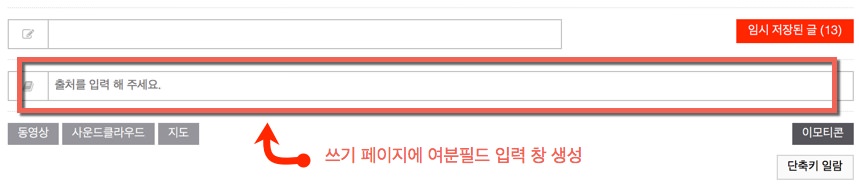
1. 게시판 쓰기 스킨에 여분필드 입력 서식 만들기
write.skin.html 파일 제목아래에 여분필드 6 부분을 추가합니다.
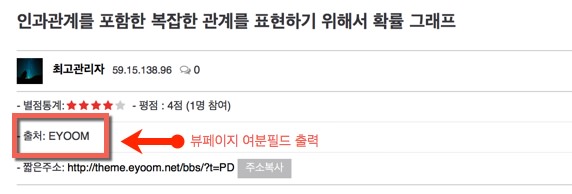
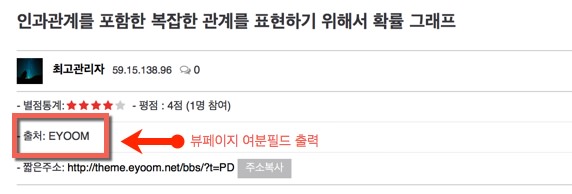
2. 뷰페이지에 여분필드 출력하기
view.skin.html 파일 별점과 짧은 주소 사이에 여분필드 6를 넣어줍니다.
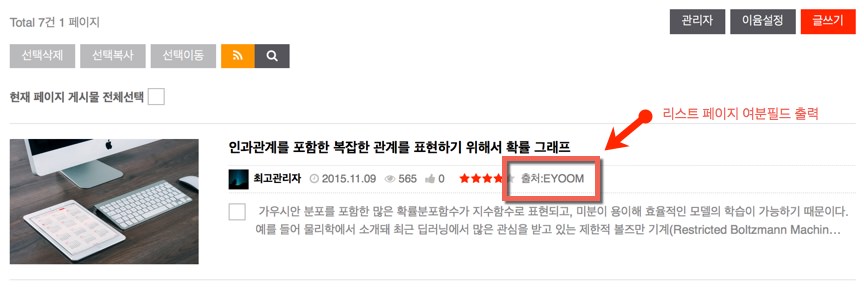
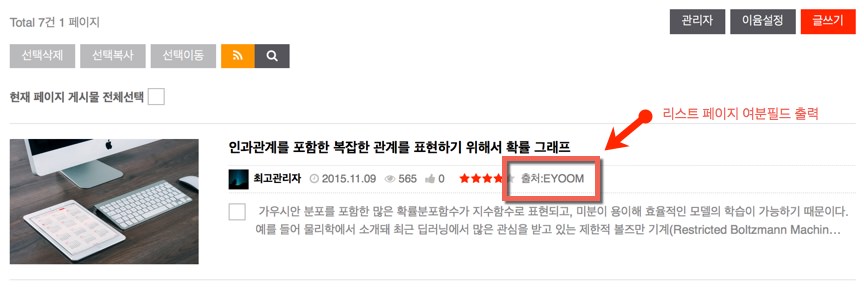
3. 리스트페이지에 여분필드 출력하기
list.skin.html 파일 제목출력 부분위에 여분필드 6를 넣어줍니다.
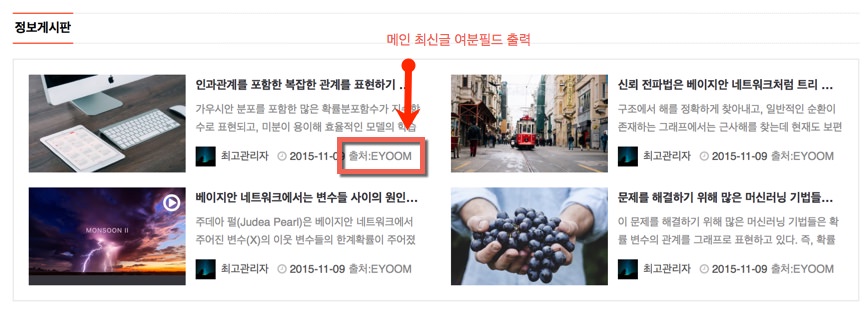
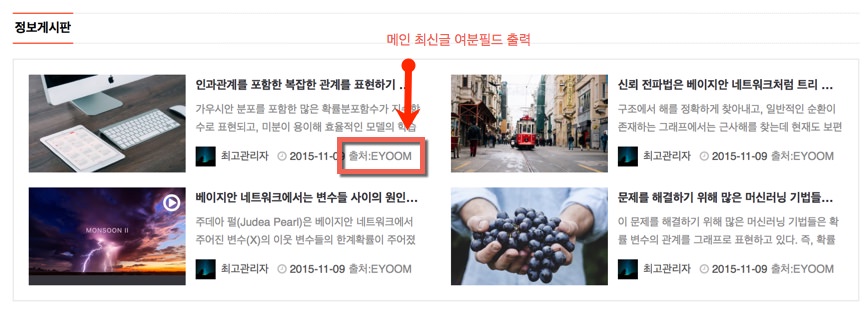
4. 메인 최신글 출력하기
EB Basic2 Skin Pack 에 제공되는 webzine 최신글 스킨을 예로 하겠습니다.
latest.skin.html 파일에 여분필드 6 부분을 넣어줍니다.
우선 그누보드 여분필드 중 1~5까지는 이윰에서 사용을 합니다.
사용자 분께서는 여분필드를 사용하신다면 6~9까지 사용하시면 되겠습니다.
반응형 basic2테마 webzine보드스킨을 기준으로 설명드리며 위치 및 스타일은 사용자에게 맞게 수정을 하시기 바랍니다.
1. 게시판 쓰기 스킨에 여분필드 입력 서식 만들기
write.skin.html 파일 제목아래에 여분필드 6 부분을 추가합니다.
<section>
<div class="row">
<div class="col col-8 md-margin-bottom-10">
<label for="wr_subject" class="sound_only">제목<strong class="sound_only"> 필수</strong></label>
<label class="input">
<i class="icon-prepend fa fa-edit"></i>
<input type="text" name="wr_subject" value="{_subject}" id="wr_subject" required class="form-control" size="50" maxlength="255">
<b class="tooltip tooltip-top-left">제목을 입력 해 주세요.</b>
</label>
</div>
<!--{? _is_member //임시 저장된 글 기능}-->
<div class="col col-4 text-right">
<script src="../../../../../../js/autosave.js"></script>
<button type="button" id="btn_autosave" class="btn-e btn-e-red">임시 저장된 글 (<span id="autosave_count">{_autosave_count}</span>)</button>
<div id="autosave_pop">
<strong>임시 저장된 글 목록</strong>
<div><span class="autosave_close"><i class="fa fa-times"></i></span></div>
<div class="clearfix"></div>
<ul></ul>
<div><span class="autosave_close btn-e btn-e-dark btn-e-sm">닫기</span></div>
</div>
</div>
<!--{/}-->
</div>
</section>
<div class="margin-hr-10"></div>
<!--{* 여분필드 6 시작 *}-->
<section>
<div class="row">
<div class="col col-12 md-margin-bottom-10">
<label for="wr_6" class="sound_only">출처</label>
<label class="input">
<i class="icon-prepend fa fa-book"></i>
<input type="text" name="wr_6" value="{_wr_6}" id="wr_6" required class="form-control" size="50" maxlength="255" placeholder="출처를 입력 해 주세요.">
</label>
</div>
</div>
</section>
<div class="margin-hr-10"></div>
<!--{* 여분필드 6 끝 *}-->

2. 뷰페이지에 여분필드 출력하기
view.skin.html 파일 별점과 짧은 주소 사이에 여분필드 6를 넣어줍니다.
<!--{? eyoom_board.bo_use_rating == '1'}-->
<section class="board-view-star">
<h2>별점</h2>
<ul class="list-unstyled star-ratings-view">
<li>- 별점통계: </li>
<li><i class="rating{? rating.star > 0}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? rating.star > 1}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? rating.star > 2}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? rating.star > 3}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? rating.star > 4}-selected{/} fa fa-star"></i></li>
<li class="margin-left-5">- 평점 : <!--{rating.point}-->점 ({=number_format(rating.members)}명 참여)</li>
</ul>
<div class="clearfix"></div>
</section>
<!--{/}-->
<!--{* 여분필드 6 시작 *}-->
<section class="board-view-star">
<h2>출처</h2>
<div> - 출처: {view.wr_6}</div>
</section>
<!--{* 여분필드 6 끝 *}-->
<section class="board-view-short-url">
<h2>짧은주소</h2>
<ul class="list-unstyled">
<li>
- 짧은주소:
<a href="{short_url}" target="_blank">{short_url}</a>
<a href="javascript:void(0);" type="button" data-toggle="modal" data-target=".short-url-modal" class="copy_short_url btn-e btn-e-xs btn-e-light-grey"><span>주소복사</span></a>
</li>
</ul>
</section>

3. 리스트페이지에 여분필드 출력하기
list.skin.html 파일 제목출력 부분위에 여분필드 6를 넣어줍니다.
<!--{? eyoom_board.bo_use_rating == '1' && eyoom_board.bo_use_rating_list == '1'}-->
<li>
<ul class="list-unstyled list-inline star-ratings-list">
<li><i class="rating{? .star > 0}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? .star > 1}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? .star > 2}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? .star > 3}-selected{/} fa fa-star"></i></li>
<li><i class="rating{? .star > 4}-selected{/} fa fa-star"></i></li>
</ul>
</li>
<!--{/}-->
<!--{* 여분필드 6 시작 *}-->
<li>출처:{.wr_6}</li>
<!--{* 여분필드 6 끝 *}-->
</ul>
<p class="color-grey">
<!--{? _is_checkbox}-->
<span class="pull-left">
<label for="chk_wr_id_{.key_}" class="sound_only">{.subject}</label>
<label class="checkbox">
<input type="checkbox" name="chk_wr_id[]" value="{.wr_id}" id="chk_wr_id_{.key_}"><i></i>
</label>
</span>
<!--{/}-->
{.content}
<div class="clearfix"></div>
</p>

4. 메인 최신글 출력하기
EB Basic2 Skin Pack 에 제공되는 webzine 최신글 스킨을 예로 하겠습니다.
latest.skin.html 파일에 여분필드 6 부분을 넣어줍니다.
<div class="webzine-txt">
<a href="{.href}">
<div class="txt-subj">
<h5>{.wr_subject}</h5>
</div>
<!--{? content == 'y'}-->
<p class="txt-cont">{.wr_content}</p>
<!--{/}-->
<span class="txt-photo"><!--{? .mb_photo}-->{.mb_photo}<!--{:}--><span class="txt-user-icon"><i class="fa fa-user"></i></span><!--{/}--></span>
<span class="txt-nick">{.mb_nick}</span>
<span class="txt-time"><i class="fa fa-clock-o {? .new}color-red{:}i-color{/}"></i> {eb->date_time('Y-m-d',.datetime)}</span>
<!--{* 여분필드 6 시작 *}-->
<span class="font-size-11 color-grey"> 출처:{.wr_6}</span>
<!--{* 여분필드 6 끝 *}-->
</a>
</div>

[출처:이윰빌더-이윰EGG]
추천인

레벨 96
경험치 1,388,035
Progress Bar 70%
- 가입일 : 2015-03-04 03:24:54
- 서명 : KNOW YOUR LIMITS
BUT NEVER STOP TRYING TO EXCEED THEM !!
- 자기소개 : 루루의 자랑
루루아빠랍니다~~
-
[배경 화면] 프랑스의 에귀으 듀 샤흐도네(Aiguille du Chardonnet)산으로 스위스와 접경지에 위치해 있습니다. /*0) generatedType=2; if (generatedType==2) { dMap.style.cursor = "pointer"; dMap.onclick = function(e) {initGmapsLoader(e||event)}; var t = document.createTextNode("로딩하려면 클릭하세요"), d = document.createElement("div"); d.appendChild(t); d.style.cssText="background-color:#e5e5e5; filter:alpha(opacity=80); opacity:0.8; padding:1em; font-weight:bold; text-align:center; position:absolute; left:0; box-sizing:border-box; width:100%; max-width:500px; top:0"; dMap.appendChild(d); } function CreateGMapgmap202421141257() { var dMap = document.getElementById("gmap202421141257"); if (dMap) dMap = dMap.parentNode; else dMap = document.getElementById("wgmap202421141257"); if (!dMap) return; if (dMap.ckemap) { var map = dMap.ckemap.map, center = map.getCenter(); google.maps.event.trigger(map, "resize"); map.setCenter(center); return; } dMap.onclick = null; var mapOptions = { zoom: 11, center: [45.96864,7.00157], mapType: 0, zoomControl: "Default", mapsControl: "Default", heading: 0, tilt: 0, overviewMapControlOptions: {opened:true}, pathType: "Default", googleBar: false }; var myMap = new CKEMap(dMap, mapOptions); dMap.ckemap=myMap; } if (!window.gmapsLoaders) window.gmapsLoaders = []; window.gmapsLoaders.push(CreateGMapgmap202421141257); if (generatedType==3) window.gmapsAutoload=true; window.gmapsKey="AIzaSyApiu_e4Br_dRpB-RNC3XgioygMilKhadA"; /*]]>*/ /* CK googlemapsEnd v3.6 */2024-03-05
-
[공지사항] 특별한 버그가 발견되지 않으면 공개하도록 하겠습니다.2024-01-23
-
[공지사항] 한가지를 빼먹었습니다 사운드클라우드도 썸네일을 생성합니다 사운드클라우드는 meta tag > og:image > content의 url를 통해 이미지를 추출2023-05-05
-
[공지사항] 제법 추가해야 할 소스가 많습니다 또한 외부 프로그램(php exec 함수 이용)도 필요해요 ffmpeg, youtube-dl, twitter-media-downloader 간략하게 설명을 드려 볼게요 twitter-media-downloader은 트위터 트윗 이미지를 추출하는 용도 youtube-dl은 트위터 트윗 이미지 및 동영상 url, 페이스북 watch 동영상 url를 추출하는 용도 ffmpeg는 페이스북 watch의 동영상 url를 이용해 포스터 이미지를 추출하는 용도 인스타그램은 meta tag > og:image > content의 url를 통해 이미지를 추출 그 이미지를 게시판 설정 크기로 썸네일화하기2023-05-04
-
[공지사항] 네 맞습니다. Tagify 기능이 훌륭해 변경해 놓았습니다. 한번 적용해 보세요.2022-12-25
-
[영어 문법] 7년 전 게시되었을 때에는 재생에 문제가 없었던 것으로 기억하고 있었으나 현재에는 재생 목록 파라미터가 변경된 걸로 확인했습니다. 수정완료하였으며 3000점의 경험치를 제공해 드렸습니다. 오류 제보 감사드립니다.2022-12-04
-
[공지사항] 공지와 연관되지 않는 댓글은 자제 부탁드립니다.2022-12-03
-
[공지사항] SortableJS를 이용했습니다. https://inpa.tistory.com/entry/%EB%93%9C%EB%9E%98%EA%B7%B8-%EC%95%A4-%EB%93%9C%EB%A1%AD-Drag-Drop-%EA%B8%B0%EB%8A%A5 {코드} https://github.com/SortableJS/Sortable {코드}위 두 링크를 참조해 보세요.2022-11-27




댓글
첫 번째 댓글을 남겨 주세요