[제로] 게시판 타이틀메뉴 자동생성+카테고리 --> 이미지로
페이지 정보
 루루아빠
3,676
2006.08.01 22:49:35
루루아빠
3,676
2006.08.01 22:49:35
첨부파일
-
2006-08-01 22:49:35
짧은주소
-
https://yadolee.com/tip/96 주소복사
본문

관리자페이지에서 게시판을 추가하고 타이틀을 지정하면 홈피에 자동으로 메뉴가 생성됩니다.
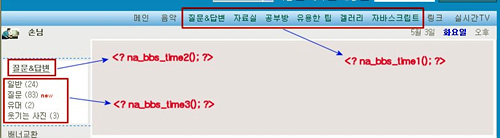
게시판타이틀메뉴 출력함수 <? na_bbs_time1(); ?>
해당 게시판타이틀 출력함수 <? na_bbs_time2(); ?>
카테고리 출력함수 <? na_bbs_time3(); ?>
적용방법 :
위의 3개 함수를 홈피의 원하는곳에 넣으시면 됩니다.
게시판설정에서 타이틀을 지정하고 카테고리사용도 체크를 하셔야 합니다.
해당 카테고리에 게시물이 없으면 출력안하게 했어요.
그리고 일부게시판에서는 카테고리출력을 원치안으시면 카테고리체크를 해제하고 아래처럼 하시면 됩니다.
< ? if($id&&$setup[use_category]){?>
< ? na_bbs_time2(); ?>
< ? na_bbs_time3(); ?>
< ?}?>
게시판타이틀을 이미지로 할수도 있습니다.
그림파일 이름을 게시판아이디와 같게 하면 됩니다.
예를 들면 게시판이이디가 aaa일경우 그림은 aaa.gif 이런 형식으로 하여 제로보드이미지폴더에 넣으세요.
카테고리도 이미지로 할수도 있습니다.
그림파일 이름을 카테고리번호와 같게 하면 됩니다.
예를 들면 카테고리번호가 2일경우 그림은 2.gif 이런 형식으로 하여 제로보드이미지폴더에 넣으세요.
아래 소스를 outlogin.php파일이나 lib.php파일의 아래부분에 추가하시면 됩니다.
//게시판타이틀메뉴
function na_bbs_time1(){
global $_zb_path, $_zb_url, $id, $t_board, $connect;
$da=mysql_query("select * from zetyx_admin_table where group_no=1 order by no", $connect);
while($data=mysql_fetch_array($da)){
$data[title]=stripslashes($data[title]);
if($data[title]){$data[title]="<a href='".$_zb_url."zboard.php?id=$data[name]'><font color='19665a'>".$data[title]."</font></a>";
//타이틀을 이미지로 사용하고 싶으시면 게시판아이디로 gif이미지를 만들어 제로보드폴더에 넣고 아래 주석을 제거하세요.
//$data[title]="<a href='".$_zb_url."zboard.php?id=$data[name]'><img src='".$_zb_url."images/".$data[name].".gif' border=0></a>";
$ynn=" $data[title]";
if(($data[name]=="gong")||($data[name]=="ch_music"))$ynn="";}
else{$ynn="";}
echo"$ynn";
}
}
//타이틀 출력
function na_bbs_time2(){
global $_zb_path, $_zb_url, $id, $t_board, $connect;
$da=mysql_query("select * from zetyx_admin_table where name='$id'", $connect);
$data=mysql_fetch_array($da);
echo" <b><u>$data[title]</u></b>";
}
//카테고리 출력
function na_bbs_time3(){
global $_zb_path, $_zb_url, $id, $t_board, $connect;
$data3=mysql_query("select * from zetyx_board_category_$id", $connect);
while($data4=mysql_fetch_array($data3)){
$data5=mysql_query("select * from zetyx_board_$id where category='$data4[no]' order by reg_date desc limit 1", $connect);
$data6=mysql_fetch_array($data5);
$a2=date("Y-m-d");//오늘 날자
$a3=date("Y-m-d", $data6[reg_date]);
if($a2==$a3){$a4="<font size='1' color='ff0000'>new</font>";}
else{$a4="";}
$data4[name]=" <a href='".$_zb_url."zboard.php?id=$id&category=$data4[no]'>".$data4[name]."</a> (".$data4[num].") ".$a4."<br>";;
//카테고리를 이미지로 사용하고 싶으시면 카테고리번호로 gif이미지를 만글어 제로보드이미지폴더에 넣고 아래 주석을 제거하세요.
//$data4[name]="<a href='".$_zb_url."zboard.php?id=$id&category=$data4[no]'><img src='".$_zb_url."images/".$data4[no].".gif' border=0></a><br>";
$z_ct=$data4[name];
if(!$data4[num]){$z_ct="";}
echo"$z_ct";}
}
?>
게시판타이틀메뉴 출력함수 <? na_bbs_time1(); ?>
해당 게시판타이틀 출력함수 <? na_bbs_time2(); ?>
카테고리 출력함수 <? na_bbs_time3(); ?>
적용방법 :
위의 3개 함수를 홈피의 원하는곳에 넣으시면 됩니다.
게시판설정에서 타이틀을 지정하고 카테고리사용도 체크를 하셔야 합니다.
해당 카테고리에 게시물이 없으면 출력안하게 했어요.
그리고 일부게시판에서는 카테고리출력을 원치안으시면 카테고리체크를 해제하고 아래처럼 하시면 됩니다.
< ? if($id&&$setup[use_category]){?>
< ? na_bbs_time2(); ?>
< ? na_bbs_time3(); ?>
< ?}?>
게시판타이틀을 이미지로 할수도 있습니다.
그림파일 이름을 게시판아이디와 같게 하면 됩니다.
예를 들면 게시판이이디가 aaa일경우 그림은 aaa.gif 이런 형식으로 하여 제로보드이미지폴더에 넣으세요.
카테고리도 이미지로 할수도 있습니다.
그림파일 이름을 카테고리번호와 같게 하면 됩니다.
예를 들면 카테고리번호가 2일경우 그림은 2.gif 이런 형식으로 하여 제로보드이미지폴더에 넣으세요.
아래 소스를 outlogin.php파일이나 lib.php파일의 아래부분에 추가하시면 됩니다.
//게시판타이틀메뉴
function na_bbs_time1(){
global $_zb_path, $_zb_url, $id, $t_board, $connect;
$da=mysql_query("select * from zetyx_admin_table where group_no=1 order by no", $connect);
while($data=mysql_fetch_array($da)){
$data[title]=stripslashes($data[title]);
if($data[title]){$data[title]="<a href='".$_zb_url."zboard.php?id=$data[name]'><font color='19665a'>".$data[title]."</font></a>";
//타이틀을 이미지로 사용하고 싶으시면 게시판아이디로 gif이미지를 만들어 제로보드폴더에 넣고 아래 주석을 제거하세요.
//$data[title]="<a href='".$_zb_url."zboard.php?id=$data[name]'><img src='".$_zb_url."images/".$data[name].".gif' border=0></a>";
$ynn=" $data[title]";
if(($data[name]=="gong")||($data[name]=="ch_music"))$ynn="";}
else{$ynn="";}
echo"$ynn";
}
}
//타이틀 출력
function na_bbs_time2(){
global $_zb_path, $_zb_url, $id, $t_board, $connect;
$da=mysql_query("select * from zetyx_admin_table where name='$id'", $connect);
$data=mysql_fetch_array($da);
echo" <b><u>$data[title]</u></b>";
}
//카테고리 출력
function na_bbs_time3(){
global $_zb_path, $_zb_url, $id, $t_board, $connect;
$data3=mysql_query("select * from zetyx_board_category_$id", $connect);
while($data4=mysql_fetch_array($data3)){
$data5=mysql_query("select * from zetyx_board_$id where category='$data4[no]' order by reg_date desc limit 1", $connect);
$data6=mysql_fetch_array($data5);
$a2=date("Y-m-d");//오늘 날자
$a3=date("Y-m-d", $data6[reg_date]);
if($a2==$a3){$a4="<font size='1' color='ff0000'>new</font>";}
else{$a4="";}
$data4[name]=" <a href='".$_zb_url."zboard.php?id=$id&category=$data4[no]'>".$data4[name]."</a> (".$data4[num].") ".$a4."<br>";;
//카테고리를 이미지로 사용하고 싶으시면 카테고리번호로 gif이미지를 만글어 제로보드이미지폴더에 넣고 아래 주석을 제거하세요.
//$data4[name]="<a href='".$_zb_url."zboard.php?id=$id&category=$data4[no]'><img src='".$_zb_url."images/".$data4[no].".gif' border=0></a><br>";
$z_ct=$data4[name];
if(!$data4[num]){$z_ct="";}
echo"$z_ct";}
}
?>
추천인

레벨 101
경험치 1,534,086
Progress Bar 63%
- 가입일 : 2015-03-04 03:24:54
- 서명 : KNOW YOUR LIMITS
BUT NEVER STOP TRYING TO EXCEED THEM !!
- 자기소개 : 루루의 자랑
루루아빠랍니다~~
-
[일일 메모장] 편한 잠자리 되시고 활기찬 하루 맞이하세요2025-07-22
-
[배경 화면] 프랑스의 에귀으 듀 샤흐도네(Aiguille du Chardonnet)산으로 스위스와 접경지에 위치해 있습니다. /*0) generatedType=2; if (generatedType==2) { dMap.style.cursor = "pointer"; dMap.onclick = function(e) {initGmapsLoader(e||event)}; var t = document.createTextNode("로딩하려면 클릭하세요"), d = document.createElement("div"); d.appendChild(t); d.style.cssText="background-color:#e5e5e5; filter:alpha(opacity=80); opacity:0.8; padding:1em; font-weight:bold; text-align:center; position:absolute; left:0; box-sizing:border-box; width:100%; max-width:500px; top:0"; dMap.appendChild(d); } function CreateGMapgmap202421141257() { var dMap = document.getElementById("gmap202421141257"); if (dMap) dMap = dMap.parentNode; else dMap = document.getElementById("wgmap202421141257"); if (!dMap) return; if (dMap.ckemap) { var map = dMap.ckemap.map, center = map.getCenter(); google.maps.event.trigger(map, "resize"); map.setCenter(center); return; } dMap.onclick = null; var mapOptions = { zoom: 11, center: [45.96864,7.00157], mapType: 0, zoomControl: "Default", mapsControl: "Default", heading: 0, tilt: 0, overviewMapControlOptions: {opened:true}, pathType: "Default", googleBar: false }; var myMap = new CKEMap(dMap, mapOptions); dMap.ckemap=myMap; } if (!window.gmapsLoaders) window.gmapsLoaders = []; window.gmapsLoaders.push(CreateGMapgmap202421141257); if (generatedType==3) window.gmapsAutoload=true; window.gmapsKey="AIzaSyApiu_e4Br_dRpB-RNC3XgioygMilKhadA"; /*]]>*/ /* CK googlemapsEnd v3.6 */2024-03-05
-
[공지사항] 특별한 버그가 발견되지 않으면 공개하도록 하겠습니다.2024-01-23
-
[공지사항] 한가지를 빼먹었습니다 사운드클라우드도 썸네일을 생성합니다 사운드클라우드는 meta tag > og:image > content의 url를 통해 이미지를 추출2023-05-05
-
[공지사항] 제법 추가해야 할 소스가 많습니다 또한 외부 프로그램(php exec 함수 이용)도 필요해요 ffmpeg, youtube-dl, twitter-media-downloader 간략하게 설명을 드려 볼게요 twitter-media-downloader은 트위터 트윗 이미지를 추출하는 용도 youtube-dl은 트위터 트윗 이미지 및 동영상 url, 페이스북 watch 동영상 url를 추출하는 용도 ffmpeg는 페이스북 watch의 동영상 url를 이용해 포스터 이미지를 추출하는 용도 인스타그램은 meta tag > og:image > content의 url를 통해 이미지를 추출 그 이미지를 게시판 설정 크기로 썸네일화하기2023-05-04
-
[공지사항] 네 맞습니다. Tagify 기능이 훌륭해 변경해 놓았습니다. 한번 적용해 보세요.2022-12-25
-
[영어 문법] 7년 전 게시되었을 때에는 재생에 문제가 없었던 것으로 기억하고 있었으나 현재에는 재생 목록 파라미터가 변경된 걸로 확인했습니다. 수정완료하였으며 3000점의 경험치를 제공해 드렸습니다. 오류 제보 감사드립니다.2022-12-04
-
[공지사항] 공지와 연관되지 않는 댓글은 자제 부탁드립니다.2022-12-03



댓글
첫 번째 댓글을 남겨 주세요