[제로] [스킨만들기] view.php(목록보기) 파일 설명입니다
페이지 정보
 루루아빠
3,621
2005.06.23 07:40:49
루루아빠
3,621
2005.06.23 07:40:49
첨부파일
-
2005-06-23 07:40:49
짧은주소
-
https://yadolee.com/tip/22 주소복사
본문

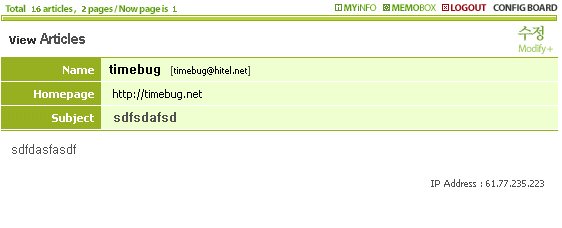
위 스캔한 그림을 잘 보시면서 이해하시길 ....
<? include "$dir/value.php3"; ?>
이건 이제 아시죠...
<table width=100% border=1 cellspacing=0 cellpadding=0 bgcolor=#BBD639 bordercolorlight=#9BB425 bordercolordark=#FFFFFF>
이것 역시 이제 이해하시죠.
스캔된 그림 보시면 제일 위쪽의 가로선 지정한 곳입니다. 이것 여러번 나오니까 이젠 아시죠...
참 이 선 위쪽의 Total, Myinfo, Memobox, ..... 등등은 제로보드에서 알아서 출력합니다.
<table border=0 cellspacing=0 cellpadding=0 width=<?=$width?> bgcolor=<?=$sC_light1?>>
음 이 부분은 테이블 내부의 배경색을 sC_light1(#F8FFD7)으로 설정하는 겁니다. 보시면 아시겠지만 <td>태그에서 bgcolor 속성 사용하지 않는 셀에 모두 적용됩니다.(기본 색상이 되는거죠.)
<td height=30 bgcolor=#ffffff> <span style="font-family:Arial;font-size:8pt;font-weight:bold;"><font color=#333333>View</font>
이 부분 찾으셨나요. 처음의 td 태그의 bgcolor가 흰색인 것 보이시죠. 즉 View Articles 그리고 수정, 삭제 버튼 나오는 곳의 배경을 흰색으로 주는거죠. 그리고 <font color=#333333>은 스킨에 맞게 글자색 변경하시면 되겠죠.
참고로 i_modify.gif : 수정하기, i_delete.gif : 삭제하기
happycast에서 위의 파일처럼 지정했다고 모든 스킨에서 동일한 것은 아닙니다. 왜냐면 파일이름은 만든 사람이 얼마든지 바꿀 수 있도록 되어있기 때문이죠.(엥 당연한 말인가... 쩝..)
아래로 조금 내려오셔서...
<td align=right class=thm8 width=100 bgcolor=<?=$sC_dark0?> style=color:#ffffff><b>Name </b></td>
찾으셨나요.
거의 여기서부터 Name, Homepage, Subject 뭐 이렇게 된 부분 설정하는 곳입니다. 2부분으로 나누어 지죠.
왼쪽의 제목란(Name, Homepage, Subject 등등)과 오른쪽의 실제 내용..
위쪽의 소스 부분은 'Name'이라는 글자를 쓸 수 있는 칸을 지정하죠.
bgcolor가 sC_dark0(#9BB425, value.php3에 정의됨)라고 정의되어 있죠. 이 부분 변경하시면 됩니다.
그리고 'style=color:#ffffff'라는 부분은 'Name' 을 흰색으로 지정하는 것입니다. 색깔 바꾸시면 되겠죠.
<td align=left><table border=0 cellpadding=0 cellspacing=0><tr><td><img src=images/t.gif height=3></td></tr><tr><td> </td><td><?=$face_image?> <?=$name?> <? if($data[email]) { ?> <font style=font-size:7pt;font-family:Tahoma;font-weight:normal>[<a href=mailto:<?=$data[email]?>><?=$data[email]?></a>]</font><? } ?></td></tr></table></td>
그 아랫줄이 이런데요. 에구 상당히 복잡하네요. 뭐 대충 설명하자면 이름을 왼쪽으로 정렬하구요, face_image 있으면 출력하구, 이름출력하구, 이메일 기록되어 있으면 출력하구, 그런 다음 링크걸구, 뭐 대충 그래요...
스킨하구는 상관이 없지만 그냥 설명했습니다. 참 이부분 색 변경하실려면요..
<td align=left bgcolor=#색상> 뭐 이렇게 하셔도 되구요.
전체적인 변화가 필요하면 처음에 기본 색상이라고 말씀드린(#F8FFD7) 색상을 바꾸시면 되겠죠.(이게 정석입니다.)
그 아래쪽은 위처럼 바꾸실 부분만 바꿔주시면 됩니다.
반복적이죠.
Name 의 구조만 이해하신다면, Homepage, File#1 등등의 값도 똑같이 변경하시면 됩니다.
추천인

Progress Bar 48.1%
최신댓글이 없습니다.




댓글
첫 번째 댓글을 남겨 주세요