[제로] 등록실패 방지 (글 등록 실패로 인한 글날림 방지)
페이지 정보
 루루아빠
2,721
2005.07.05 21:57:11
루루아빠
2,721
2005.07.05 21:57:11
첨부파일
-
2005-07-05 21:57:11
짧은주소
-
https://yadolee.com/tip/50 주소복사
평점
본문

제로보드폴더/script/script_write.php 을 열어
아래 부분을 찾아봅시다.
if(!document.write.memo.value)
{
alert('내용을 입력하여 주세요.');
document.write.memo.focus();
return false;
}
찾으셨나요? 찾으셨다면 바로 아래에 아래 소스를 추가해주세요.
if(document.all["copy"].checked == true) {
var script = document.write.memo;
var therange;
script.focus();
script.select();
if(document.all) {
therange=script.createTextRange();
therange.execCommand("Copy");
}
}
위 소스를 추가를 하셨다면 다음 부분을 찾아봅시다.
function check_use_html(obj) {
var c_n;
if(!obj.checked) obj.value = 1;
else {
c_n = confirm("자동 줄바꿈을 하시겠습니까?\n\n자동 줄바꿈은 게시물 내용중 줄바뀐 곳을<br>태그로 변환하는 기능입니다.");
if(c_n) obj.value = 1;
else { obj.value = 2; obj.checked = false }
}
}
찾으셨나요? 찾으셨다면 바로 아래에 아래 소스를 추가해주세요
function check_use_auto_copy(obj) {
var c_n;
if(!obj.checked) obj.value = 1;
else {
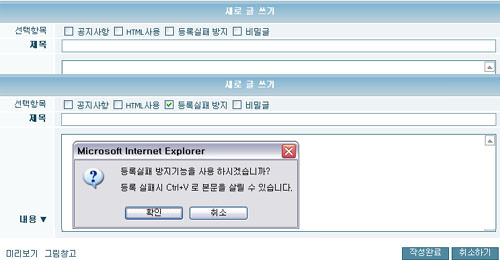
c_n = confirm("등록실패 방지기능을 사용 하시겠습니까?\n\n등록 실패시 Ctrl+V 로 본문을 살릴 수 있습니다.");
if(c_n) obj.value = 1;
else { obj.value = 2; obj.checked = false }
}
}
자 여기까지 하셨다면 script_write.php 부분은 끝난 겁니다~!
그렇다고 다 끝난 건 아니구요;
다음으로 해야할 작업으로는 제로보드폴더에 있는 write.php 파일을 열으신 후 아래 부분을 찾아보세요
// HTML 사용 체크를 확장시킴
if($mode!="reply") {
if(!$data[use_html]) $value_use_html = 1;
else $value_use_html=$data[use_html];
} else {
$value_use_html=1;
}
$use_html .= " value='$value_use_html' onclick='check_use_html(this)'><ZeroBoard";
찾으셨나요? 찾으셨다면 위소스 아래부분에 추가해주세요.
// AUTO COPY 사용 체크를 확장시킴
if(!$member[open_copy]) $use_auto_copy .= " value='$value_use_auto_copy' onclick='check_use_auto_copy(this)'><ZeroBoard";
else $use_auto_copy .= " value='$value_use_auto_copy' onclick='check_use_auto_copy(this)' checked><ZeroBoard";
이제 게시판 스킨을 수정해야 합니다;
게시판 스킨폴더에 있는 write.php 파일을 열어봅시다~!
열으셨다면~!
아래 부분을 찾아봅시다~!
<?=$hide_html_start?> <input type=checkbox name=use_html <?=$use_html?>> HTML사용 <?=$hide_html_end?>
찾으셨나요? 찾으셨다면 위 소스 다음에 아래 소스를 추가해주세요~ 그럼 끝입니당~허걱?
<input type=checkbox name=copy <?=$use_auto_copy?>> 등록실패 방지
자 여기까지 하셨다면 끝입니다~!
추천인

Progress Bar 77.32%
-
[배경 화면] 프랑스의 에귀으 듀 샤흐도네(Aiguille du Chardonnet)산으로 스위스와 접경지에 위치해 있습니다. /*0) generatedType=2; if (generatedType==2) { dMap.style.cursor = "pointer"; dMap.onclick = function(e) {initGmapsLoader(e||event)}; var t = document.createTextNode("로딩하려면 클릭하세요"), d = document.createElement("div"); d.appendChild(t); d.style.cssText="background-color:#e5e5e5; filter:alpha(opacity=80); opacity:0.8; padding:1em; font-weight:bold; text-align:center; position:absolute; left:0; box-sizing:border-box; width:100%; max-width:500px; top:0"; dMap.appendChild(d); } function CreateGMapgmap202421141257() { var dMap = document.getElementById("gmap202421141257"); if (dMap) dMap = dMap.parentNode; else dMap = document.getElementById("wgmap202421141257"); if (!dMap) return; if (dMap.ckemap) { var map = dMap.ckemap.map, center = map.getCenter(); google.maps.event.trigger(map, "resize"); map.setCenter(center); return; } dMap.onclick = null; var mapOptions = { zoom: 11, center: [45.96864,7.00157], mapType: 0, zoomControl: "Default", mapsControl: "Default", heading: 0, tilt: 0, overviewMapControlOptions: {opened:true}, pathType: "Default", googleBar: false }; var myMap = new CKEMap(dMap, mapOptions); dMap.ckemap=myMap; } if (!window.gmapsLoaders) window.gmapsLoaders = []; window.gmapsLoaders.push(CreateGMapgmap202421141257); if (generatedType==3) window.gmapsAutoload=true; window.gmapsKey="AIzaSyApiu_e4Br_dRpB-RNC3XgioygMilKhadA"; /*]]>*/ /* CK googlemapsEnd v3.6 */2024-03-05
-
[공지사항] 특별한 버그가 발견되지 않으면 공개하도록 하겠습니다.2024-01-23
-
[공지사항] 한가지를 빼먹었습니다 사운드클라우드도 썸네일을 생성합니다 사운드클라우드는 meta tag > og:image > content의 url를 통해 이미지를 추출2023-05-05
-
[공지사항] 제법 추가해야 할 소스가 많습니다 또한 외부 프로그램(php exec 함수 이용)도 필요해요 ffmpeg, youtube-dl, twitter-media-downloader 간략하게 설명을 드려 볼게요 twitter-media-downloader은 트위터 트윗 이미지를 추출하는 용도 youtube-dl은 트위터 트윗 이미지 및 동영상 url, 페이스북 watch 동영상 url를 추출하는 용도 ffmpeg는 페이스북 watch의 동영상 url를 이용해 포스터 이미지를 추출하는 용도 인스타그램은 meta tag > og:image > content의 url를 통해 이미지를 추출 그 이미지를 게시판 설정 크기로 썸네일화하기2023-05-04
-
[공지사항] 네 맞습니다. Tagify 기능이 훌륭해 변경해 놓았습니다. 한번 적용해 보세요.2022-12-25
-
[영어 문법] 7년 전 게시되었을 때에는 재생에 문제가 없었던 것으로 기억하고 있었으나 현재에는 재생 목록 파라미터가 변경된 걸로 확인했습니다. 수정완료하였으며 3000점의 경험치를 제공해 드렸습니다. 오류 제보 감사드립니다.2022-12-04
-
[공지사항] 공지와 연관되지 않는 댓글은 자제 부탁드립니다.2022-12-03
-
[공지사항] SortableJS를 이용했습니다. https://inpa.tistory.com/entry/%EB%93%9C%EB%9E%98%EA%B7%B8-%EC%95%A4-%EB%93%9C%EB%A1%AD-Drag-Drop-%EA%B8%B0%EB%8A%A5 {코드} https://github.com/SortableJS/Sortable {코드}위 두 링크를 참조해 보세요.2022-11-27



댓글
첫 번째 댓글을 남겨 주세요