[제로] 포털 사이트의 로그인 기능 흉내내기
페이지 정보
 루루아빠
3,404
2006.05.24 14:13:39
루루아빠
3,404
2006.05.24 14:13:39
첨부파일
-
2015-03-06 09:44:48
-
2006-05-24 14:13:39
짧은주소
-
https://yadolee.com/tip/81 주소복사
평점
본문

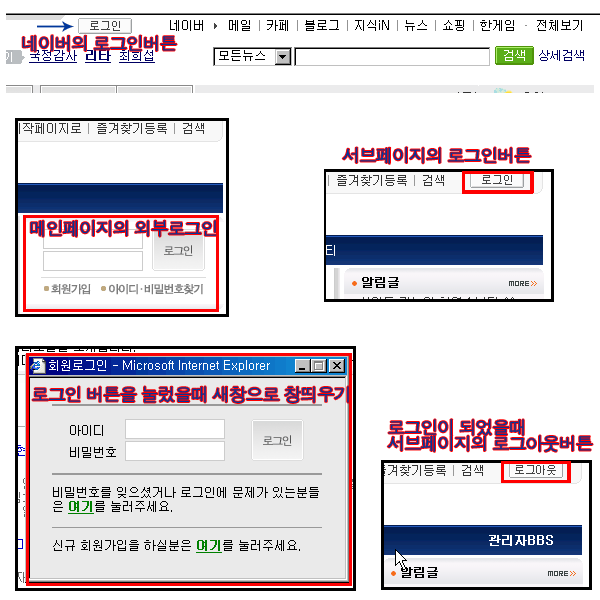
아웃로그인상자를 모든 페이지마다 붙이고 다니기엔 좀 무거운 감이 있어서 기존의 아웃로그인 상자는 메인페이지에만 붙여놓고 나머지 서브페이지에서는 간단하게 로그인, 로그아웃버튼만 넣어놓고 버튼을 눌렀을때 로그인할수 있는 창이 새창으로 뜨거나 로그아웃이 되게 합니다.
새창에서 로그인이 되면 새창은 닫히고 원래의 메인창이 리프레쉬가 되면서 로그인 버튼이 로그아웃 버튼으로 바뀌게 됩니다.
마찬가지로 로그아웃버튼을 누르면 로그아웃이 되면서 로그아웃버튼이 다시 로그인버튼으로 바뀌죠
스샷을 보시면 이해가 가실겁니다.
아웃로그인스킨을 두개를 사용한다고 생각하면 됩니다.
기존에 사용하는 스킨은 메인에 그대로 두시고...서브페이지에서 버튼만 나오는 아웃로그인 스킨을 사용하면 됩니다. 버튼만 나오는 아웃로그인 스킨은 my_login 이라는 이름으로 동봉되어 있습니다. 기존에 사용하는 아웃로그인 스킨과 똑같이 사용하시면 됩니다
추천인

레벨 99
경험치 1,478,262
Progress Bar 77.32%
- 가입일 : 2015-03-04 03:24:54
- 서명 : KNOW YOUR LIMITS
BUT NEVER STOP TRYING TO EXCEED THEM !!
- 자기소개 : 루루의 자랑
루루아빠랍니다~~
-
[배경 화면] 프랑스의 에귀으 듀 샤흐도네(Aiguille du Chardonnet)산으로 스위스와 접경지에 위치해 있습니다. /*0) generatedType=2; if (generatedType==2) { dMap.style.cursor = "pointer"; dMap.onclick = function(e) {initGmapsLoader(e||event)}; var t = document.createTextNode("로딩하려면 클릭하세요"), d = document.createElement("div"); d.appendChild(t); d.style.cssText="background-color:#e5e5e5; filter:alpha(opacity=80); opacity:0.8; padding:1em; font-weight:bold; text-align:center; position:absolute; left:0; box-sizing:border-box; width:100%; max-width:500px; top:0"; dMap.appendChild(d); } function CreateGMapgmap202421141257() { var dMap = document.getElementById("gmap202421141257"); if (dMap) dMap = dMap.parentNode; else dMap = document.getElementById("wgmap202421141257"); if (!dMap) return; if (dMap.ckemap) { var map = dMap.ckemap.map, center = map.getCenter(); google.maps.event.trigger(map, "resize"); map.setCenter(center); return; } dMap.onclick = null; var mapOptions = { zoom: 11, center: [45.96864,7.00157], mapType: 0, zoomControl: "Default", mapsControl: "Default", heading: 0, tilt: 0, overviewMapControlOptions: {opened:true}, pathType: "Default", googleBar: false }; var myMap = new CKEMap(dMap, mapOptions); dMap.ckemap=myMap; } if (!window.gmapsLoaders) window.gmapsLoaders = []; window.gmapsLoaders.push(CreateGMapgmap202421141257); if (generatedType==3) window.gmapsAutoload=true; window.gmapsKey="AIzaSyApiu_e4Br_dRpB-RNC3XgioygMilKhadA"; /*]]>*/ /* CK googlemapsEnd v3.6 */2024-03-05
-
[공지사항] 특별한 버그가 발견되지 않으면 공개하도록 하겠습니다.2024-01-23
-
[공지사항] 한가지를 빼먹었습니다 사운드클라우드도 썸네일을 생성합니다 사운드클라우드는 meta tag > og:image > content의 url를 통해 이미지를 추출2023-05-05
-
[공지사항] 제법 추가해야 할 소스가 많습니다 또한 외부 프로그램(php exec 함수 이용)도 필요해요 ffmpeg, youtube-dl, twitter-media-downloader 간략하게 설명을 드려 볼게요 twitter-media-downloader은 트위터 트윗 이미지를 추출하는 용도 youtube-dl은 트위터 트윗 이미지 및 동영상 url, 페이스북 watch 동영상 url를 추출하는 용도 ffmpeg는 페이스북 watch의 동영상 url를 이용해 포스터 이미지를 추출하는 용도 인스타그램은 meta tag > og:image > content의 url를 통해 이미지를 추출 그 이미지를 게시판 설정 크기로 썸네일화하기2023-05-04
-
[공지사항] 네 맞습니다. Tagify 기능이 훌륭해 변경해 놓았습니다. 한번 적용해 보세요.2022-12-25
-
[영어 문법] 7년 전 게시되었을 때에는 재생에 문제가 없었던 것으로 기억하고 있었으나 현재에는 재생 목록 파라미터가 변경된 걸로 확인했습니다. 수정완료하였으며 3000점의 경험치를 제공해 드렸습니다. 오류 제보 감사드립니다.2022-12-04
-
[공지사항] 공지와 연관되지 않는 댓글은 자제 부탁드립니다.2022-12-03
-
[공지사항] SortableJS를 이용했습니다. https://inpa.tistory.com/entry/%EB%93%9C%EB%9E%98%EA%B7%B8-%EC%95%A4-%EB%93%9C%EB%A1%AD-Drag-Drop-%EA%B8%B0%EB%8A%A5 {코드} https://github.com/SortableJS/Sortable {코드}위 두 링크를 참조해 보세요.2022-11-27



댓글
첫 번째 댓글을 남겨 주세요