[프로그램] [TIP] 알씨라는 그래픽 뷰어를 이용한 그림 사이즈 줄이기
페이지 정보
 루루아빠
5,326 4
2005.08.25 15:47:21
루루아빠
5,326 4
2005.08.25 15:47:21
짧은주소
-
https://yadolee.com/board/7587 주소복사
평점
본문
◎ 사진 크기 줄이는 방법
이미지 최적화 하는 방법에 대한 설명입니다.
아래를 클릭하여 프로그램을 설치합니다.
◀알씨 다운받기▶
........................................................................................................
▣ 알씨를 이용하여 이미지 사이즈 줄이기
알씨는 다양한 포맷의 이미지를 볼 수 있고 간단한 편집을 할 수 있는 이미지 관리 프로그램 입니다.
acdsee와 더불어 많이 알려진 한국프로그램이지요.
한글이라 초보자도 쉽게 이해할 수 있습니다.
........................................................................................................
보통 디지털 카메라에서 컴퓨터로 사진을 읽어들이면 사이즈가 무척 큽니다.
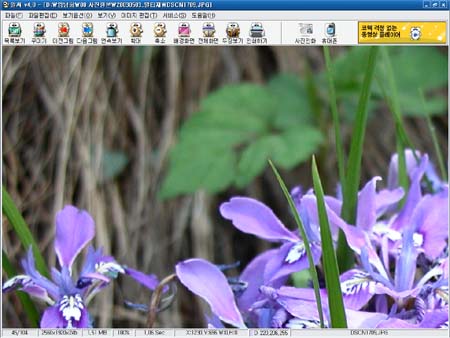
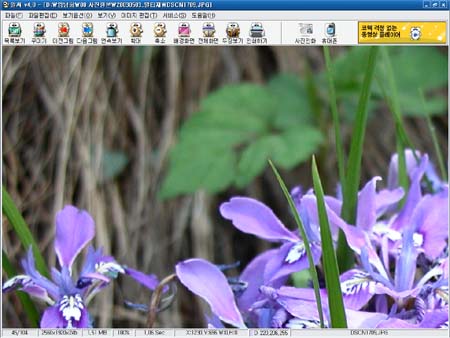
아래 사진은 500만화소의 디지털 카메라로 찍은 것인데 용량이 1.51 MB입니다.
너무 커서 17인치 모니터에 일부분만 보이는데, 알씨로 크기 조정을 해서
보기에도 좋고 용량도 가볍게 만들어 보도록 하겠습니다.

........................................................................................................
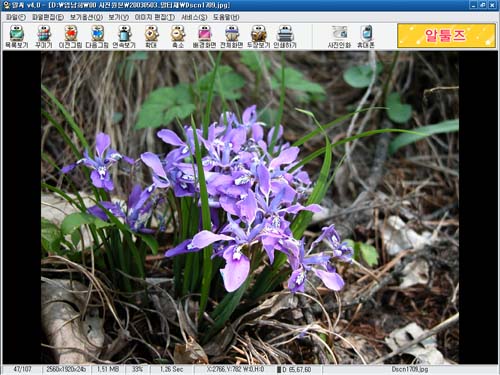
1. 크기를 줄이고자 하는 이미지를 더블클릭하여 알씨로 엽니다.

........................................................................................................
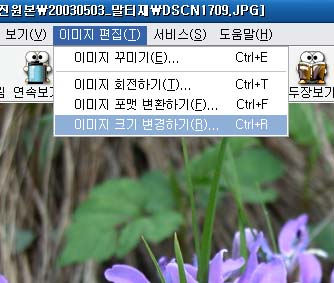
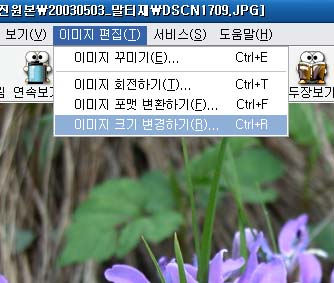
2. 상단 메뉴에서 이미지 편집 > 이미지크기 변경하기를 선택합니다.

........................................................................................................

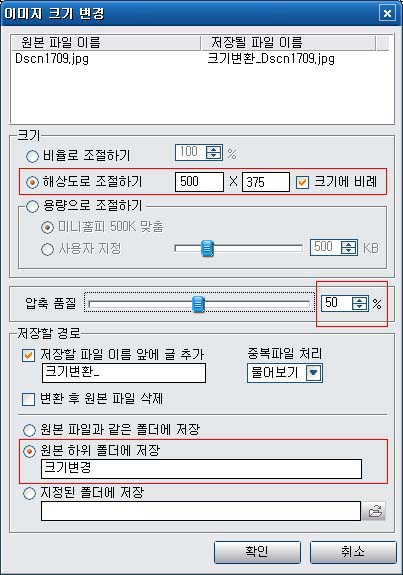
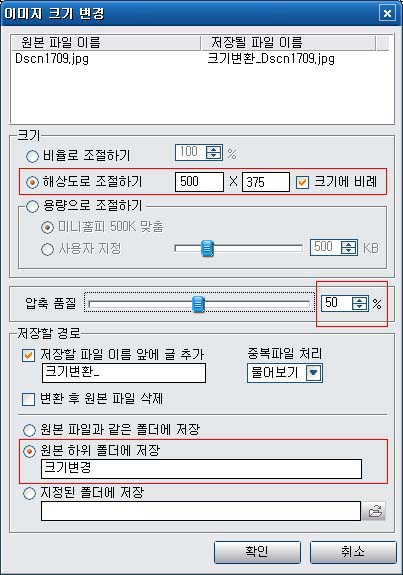
다른 것은 그대로 두고 빨간 색 네모 부분만 수정합니다.
1) [해상도로 조절하기]에 체크합니다.
입력창에 사이즈를 넣습니다. 단위는 픽셀인데요.
픽셀이란 모니터에서 표현되는 이미지의 최소단위입니다.
갤러리나 그 외 인터넷 게시판에서 최적으로 보이려면 가로크기 최대는 600,
보통은 500정도 지정하시면 가장 보기 좋습니다.
* [크기에 비례]를 체크해 주세요.
한쪽의 사이즈에 따라 찌그러짐 없이 다른 한 부분도 자동 조절됩니다.
2) 압축품질은 40%나 50% 정도로 합니다.
3) 저장하는 부분에서 [원본 하위 폴더에 저장]을 체크합니다.
그리고 입력창에는 [크기변경]이라고 타이핑해 넣습니다.
4) 확인 버튼을 클릭합니다.
........................................................................................................
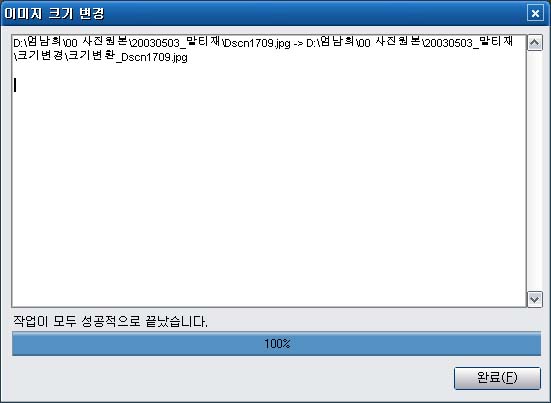
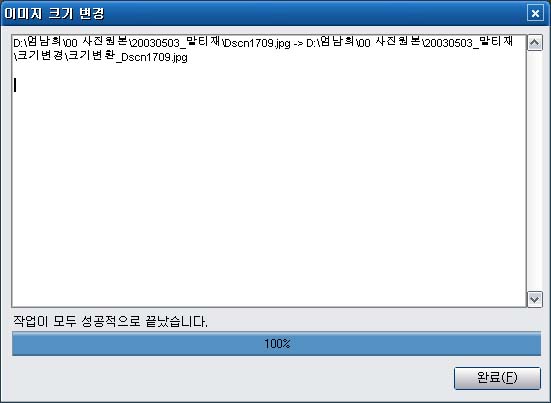
3. 변경에 성공했다는 메시지가 뜹니다.

........................................................................................................
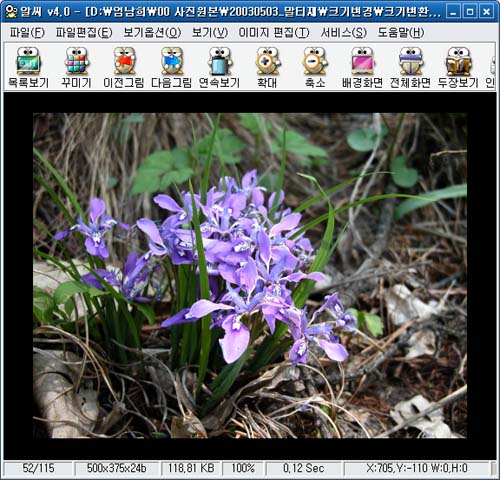
4. 이제 다 되었습니다.
원래 이미지가 있던 폴더를 보면 [크기변경]이라는 폴더가 새로 생기고
그 안에 크기가 작아진 이미지가 저장되어 있습니다.
※ 혹시 파일 저장 경로를 변경하셨다면 변경경로에 있는 파일을
클릭하셔야 변경된 이미지를 확인하실 수 있습니다.
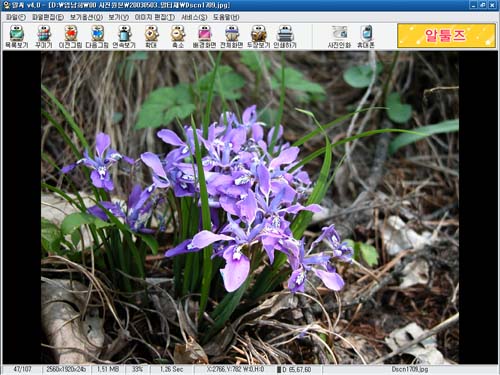
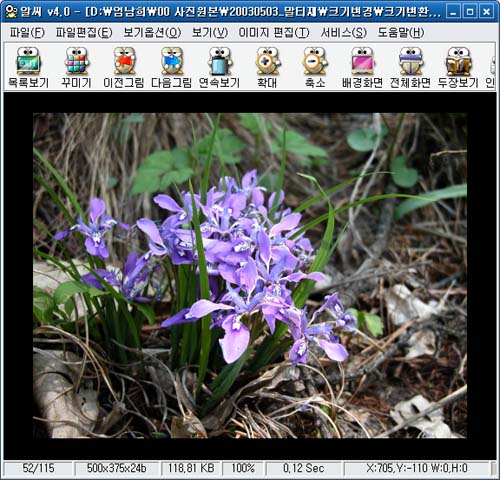
용량과 사이즈가 작아졌습니다.
모니터 전체를 덮었던 그림이 이제 한 화면에 보입니다.

이대로 갤러리에 올리시면 보기에도 좋고 용량도 딱 좋습니다.
혹시 용량이 150KB를 넘을 경우엔 아까 두번째 항목 압축품질을 40%로 합니다
추신 : 이해가 안되시거나 질문 사항이 있으시면 덧글에 적어주세요..!!
이미지 최적화 하는 방법에 대한 설명입니다.
아래를 클릭하여 프로그램을 설치합니다.
◀알씨 다운받기▶
........................................................................................................
▣ 알씨를 이용하여 이미지 사이즈 줄이기
알씨는 다양한 포맷의 이미지를 볼 수 있고 간단한 편집을 할 수 있는 이미지 관리 프로그램 입니다.
acdsee와 더불어 많이 알려진 한국프로그램이지요.
한글이라 초보자도 쉽게 이해할 수 있습니다.
........................................................................................................
보통 디지털 카메라에서 컴퓨터로 사진을 읽어들이면 사이즈가 무척 큽니다.
아래 사진은 500만화소의 디지털 카메라로 찍은 것인데 용량이 1.51 MB입니다.
너무 커서 17인치 모니터에 일부분만 보이는데, 알씨로 크기 조정을 해서
보기에도 좋고 용량도 가볍게 만들어 보도록 하겠습니다.

........................................................................................................
1. 크기를 줄이고자 하는 이미지를 더블클릭하여 알씨로 엽니다.

........................................................................................................
2. 상단 메뉴에서 이미지 편집 > 이미지크기 변경하기를 선택합니다.

........................................................................................................

다른 것은 그대로 두고 빨간 색 네모 부분만 수정합니다.
1) [해상도로 조절하기]에 체크합니다.
입력창에 사이즈를 넣습니다. 단위는 픽셀인데요.
픽셀이란 모니터에서 표현되는 이미지의 최소단위입니다.
갤러리나 그 외 인터넷 게시판에서 최적으로 보이려면 가로크기 최대는 600,
보통은 500정도 지정하시면 가장 보기 좋습니다.
* [크기에 비례]를 체크해 주세요.
한쪽의 사이즈에 따라 찌그러짐 없이 다른 한 부분도 자동 조절됩니다.
2) 압축품질은 40%나 50% 정도로 합니다.
3) 저장하는 부분에서 [원본 하위 폴더에 저장]을 체크합니다.
그리고 입력창에는 [크기변경]이라고 타이핑해 넣습니다.
4) 확인 버튼을 클릭합니다.
........................................................................................................
3. 변경에 성공했다는 메시지가 뜹니다.

........................................................................................................
4. 이제 다 되었습니다.
원래 이미지가 있던 폴더를 보면 [크기변경]이라는 폴더가 새로 생기고
그 안에 크기가 작아진 이미지가 저장되어 있습니다.
※ 혹시 파일 저장 경로를 변경하셨다면 변경경로에 있는 파일을
클릭하셔야 변경된 이미지를 확인하실 수 있습니다.
용량과 사이즈가 작아졌습니다.
모니터 전체를 덮었던 그림이 이제 한 화면에 보입니다.

이대로 갤러리에 올리시면 보기에도 좋고 용량도 딱 좋습니다.
혹시 용량이 150KB를 넘을 경우엔 아까 두번째 항목 압축품질을 40%로 합니다
추신 : 이해가 안되시거나 질문 사항이 있으시면 덧글에 적어주세요..!!
추천인

레벨 101
경험치 1,534,901
Progress Bar 65.68%
- 가입일 : 2015-03-04 03:24:54
- 서명 : KNOW YOUR LIMITS
BUT NEVER STOP TRYING TO EXCEED THEM !!
- 자기소개 : 루루의 자랑
루루아빠랍니다~~
-
[배경 화면] Königssee2026-02-07
-
[배경 화면] Gigerwaldsee2026-02-05
-
[배경 화면] Autumn Mountain Lake Reflection2026-02-04
-
[배경 화면] Mountain Hiking2026-02-03
-
[배경 화면] Spring Road2026-02-02
-
[배경 화면] Clouds Flowers Hill2026-02-01
-
[배경 화면] Lavender Field Little Girl2026-01-31
-
[배경 화면] Beach Aerial View Fisherman2026-01-29
-
[일일 메모장] 편한 잠자리 되시고 활기찬 하루 맞이하세요2025-07-22
-
[배경 화면] 프랑스의 에귀으 듀 샤흐도네(Aiguille du Chardonnet)산으로 스위스와 접경지에 위치해 있습니다. /*0) generatedType=2; if (generatedType==2) { dMap.style.cursor = "pointer"; dMap.onclick = function(e) {initGmapsLoader(e||event)}; var t = document.createTextNode("로딩하려면 클릭하세요"), d = document.createElement("div"); d.appendChild(t); d.style.cssText="background-color:#e5e5e5; filter:alpha(opacity=80); opacity:0.8; padding:1em; font-weight:bold; text-align:center; position:absolute; left:0; box-sizing:border-box; width:100%; max-width:500px; top:0"; dMap.appendChild(d); } function CreateGMapgmap202421141257() { var dMap = document.getElementById("gmap202421141257"); if (dMap) dMap = dMap.parentNode; else dMap = document.getElementById("wgmap202421141257"); if (!dMap) return; if (dMap.ckemap) { var map = dMap.ckemap.map, center = map.getCenter(); google.maps.event.trigger(map, "resize"); map.setCenter(center); return; } dMap.onclick = null; var mapOptions = { zoom: 11, center: [45.96864,7.00157], mapType: 0, zoomControl: "Default", mapsControl: "Default", heading: 0, tilt: 0, overviewMapControlOptions: {opened:true}, pathType: "Default", googleBar: false }; var myMap = new CKEMap(dMap, mapOptions); dMap.ckemap=myMap; } if (!window.gmapsLoaders) window.gmapsLoaders = []; window.gmapsLoaders.push(CreateGMapgmap202421141257); if (generatedType==3) window.gmapsAutoload=true; window.gmapsKey="AIzaSyApiu_e4Br_dRpB-RNC3XgioygMilKhadA"; /*]]>*/ /* CK googlemapsEnd v3.6 */2024-03-05
-
[공지사항] 특별한 버그가 발견되지 않으면 공개하도록 하겠습니다.2024-01-23
-
[공지사항] 한가지를 빼먹었습니다 사운드클라우드도 썸네일을 생성합니다 사운드클라우드는 meta tag > og:image > content의 url를 통해 이미지를 추출2023-05-05
-
[공지사항] 제법 추가해야 할 소스가 많습니다 또한 외부 프로그램(php exec 함수 이용)도 필요해요 ffmpeg, youtube-dl, twitter-media-downloader 간략하게 설명을 드려 볼게요 twitter-media-downloader은 트위터 트윗 이미지를 추출하는 용도 youtube-dl은 트위터 트윗 이미지 및 동영상 url, 페이스북 watch 동영상 url를 추출하는 용도 ffmpeg는 페이스북 watch의 동영상 url를 이용해 포스터 이미지를 추출하는 용도 인스타그램은 meta tag > og:image > content의 url를 통해 이미지를 추출 그 이미지를 게시판 설정 크기로 썸네일화하기2023-05-04
-
[공지사항] 네 맞습니다. Tagify 기능이 훌륭해 변경해 놓았습니다. 한번 적용해 보세요.2022-12-25
-
[영어 문법] 7년 전 게시되었을 때에는 재생에 문제가 없었던 것으로 기억하고 있었으나 현재에는 재생 목록 파라미터가 변경된 걸로 확인했습니다. 수정완료하였으며 3000점의 경험치를 제공해 드렸습니다. 오류 제보 감사드립니다.2022-12-04
-
[공지사항] 공지와 연관되지 않는 댓글은 자제 부탁드립니다.2022-12-03




댓글4
루루아빠님의 댓글
루루맘님의 댓글
망치도끼사랑님의 댓글
루루맘님의 댓글